今天就來説一下html裏面如何建立table表格吧
html的表格主要圍繞于<tr>和<td>上,但記住記住在寫入tr和td時要先加入<table>不然你的表格將會沒有辦法成功顯示出來
<table>
<tr>
<td>數據1</td>
<td>數據2</td>
</tr>
<tr>
<td>數據3</td>
<td>數據4</td>
</tr>
</table>
這樣的排放方式將會顯示兩行共四個的表格!
但記得!! 只是這樣寫的話是無法顯示table的綫的table的綫需要css來讓他變得清晰,在css下需要加入
table , tr , td{
border: 1px solid black; //border的意思呢是讓這個table加上框框以及它的顔色
width: 500px; //這個是設定他的長度如果不設定的話就會讓表格變得很擠不美觀
color: black; //這個是讓表格的字變成黑色
}

那如果正式成爲一個表格要如何做呢?
我們就來做一個貨單吧!
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>貨單</title>
<style>
body{
background-color: rgba(38, 97, 83, 0.447);
color: rgba(255, 255, 255, 0.795);
font-size: large;
margin: 10px 5%;
}
table , tr , td{
border: 1px solid black;
width: 500px;
color: black;
}
</style>
</head>
<body>
<h1>神秘商店貨單</h1>
<table>
<tr>
<td>商品編號</td>
<td>商品</td>
<td>數量</td>
<td>單價</td>
<td>總價</td>
</tr>
<tr>
<td>001</td>
<td>雨傘</td>
<td>5</td>
<td>50</td>
<td>250</td>
</tr>
<tr>
<td>002</td>
<td>鏡子</td>
<td>20</td>
<td>20</td>
<td>400</td>
</tr>
<tr>
<td>003</td>
<td>書包</td>
<td>16</td>
<td>100</td>
<td>1600</td>
</tr>
<tr>
<td colspan="4">總共價格</td>
<td>2250</td>
</tr>
</table>
</body>
</html>
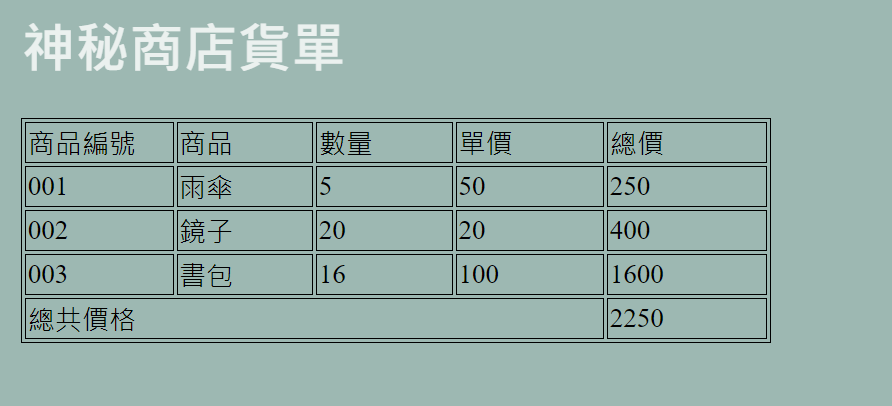
成品是這樣啦!
而看到格子與格子之間是不是有空隙這樣是不是很不舒服。
我們只需要在css上加上一個指令就有這個效果了!
table{
border-collapse : collapse;
}
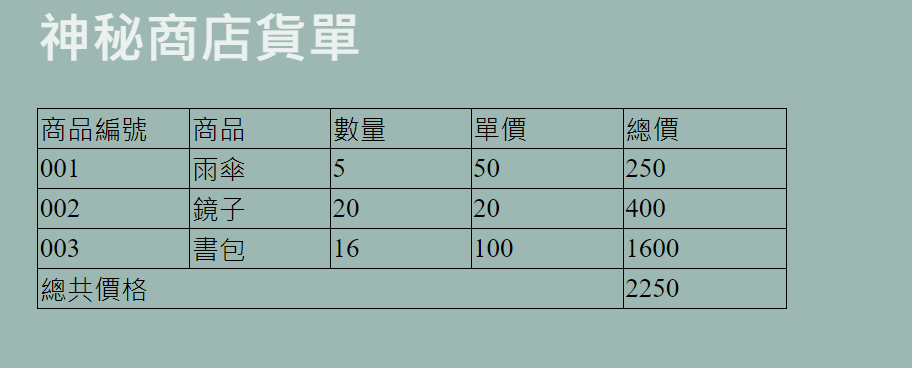
這樣就有不一樣的效果啦!
我們明天還會繼續table的部分,我們明天見啦!
